什麼是 PostCSS 與 autoprefixer
PostCSS 是個以 JavaScript 轉換 CSS 的工具套件,可搭配 autoprefixer 加入瀏覽器的前綴 (prefix) 處理,像是 -webkit-、 -moz-、 -ms-、 -o-。
在撰寫 CSS 時就不用手動加入前綴,透過工具來自動處理。
安裝 PostCSS 與 autoprefixer
npm 安裝 PostCSS 與 autoprefixer ,安裝指令如下
1 2 3 | npm install postcss-loader autoprefixer --save-dev // or npm i postcss-loader autoprefixer -D |
webpack 4 所使用 PostCSS 版別:postcss-loader 官方版號 v3.0.0
建立與設定 postcss.config.js
建立 postcss.config.js 加入插件 autoprefixer 與設定
要使用 PostCSS 需要有 postcss.config.js 設定檔,建立 postcss.config.js 檔,這也是 postcss-loader 官方所推的方法。
建立 postcss.config.js 檔後,加入以下內容
1 2 3 4 5 6 7 | module.exports = { plugins: [ require('autoprefixer')({ browsers: ['> 1%', 'last 5 versions', 'Firefox >= 45', 'iOS >=8', 'Safari >=8', 'ie >= 10'], }), ], }; |
執行 webpack 後會出現下面提示內容
主要的問題是 postcss.config.js 檔裡的 browsers: [] 的屬性名稱,將名稱改成
overrideBrowserslist: [],就可修正以上的提示訊息。
PostCSS 設定是使用 module.exports = {} 裡面帶 plugins: [] 透過 require('autoprefixer')({}) 來設定 autoprefixer,透過這 postcss.config.js 裡的設定方式。
PostCSS 使用外掛 autoprefixer 針對瀏覽器相容性設定
這樣可以讓 PostCSS 透過 plugins: [] 裡引入 autoprefixer,而 autoprefixer 裡面處理的是瀏覽器相容前綴的處理 ( browsers: [])。
autoprefixer 的 browsers: [] 設定透過 Can I use 的規範內容,判斷要不要加上相關的前綴詞。
相關設定的細節可以參考 browserslist GibHub 的文件來設定,需要另外設定額外的規則在貼入或修改。
webpack.config.js 的 loader 轉 css 檔設定
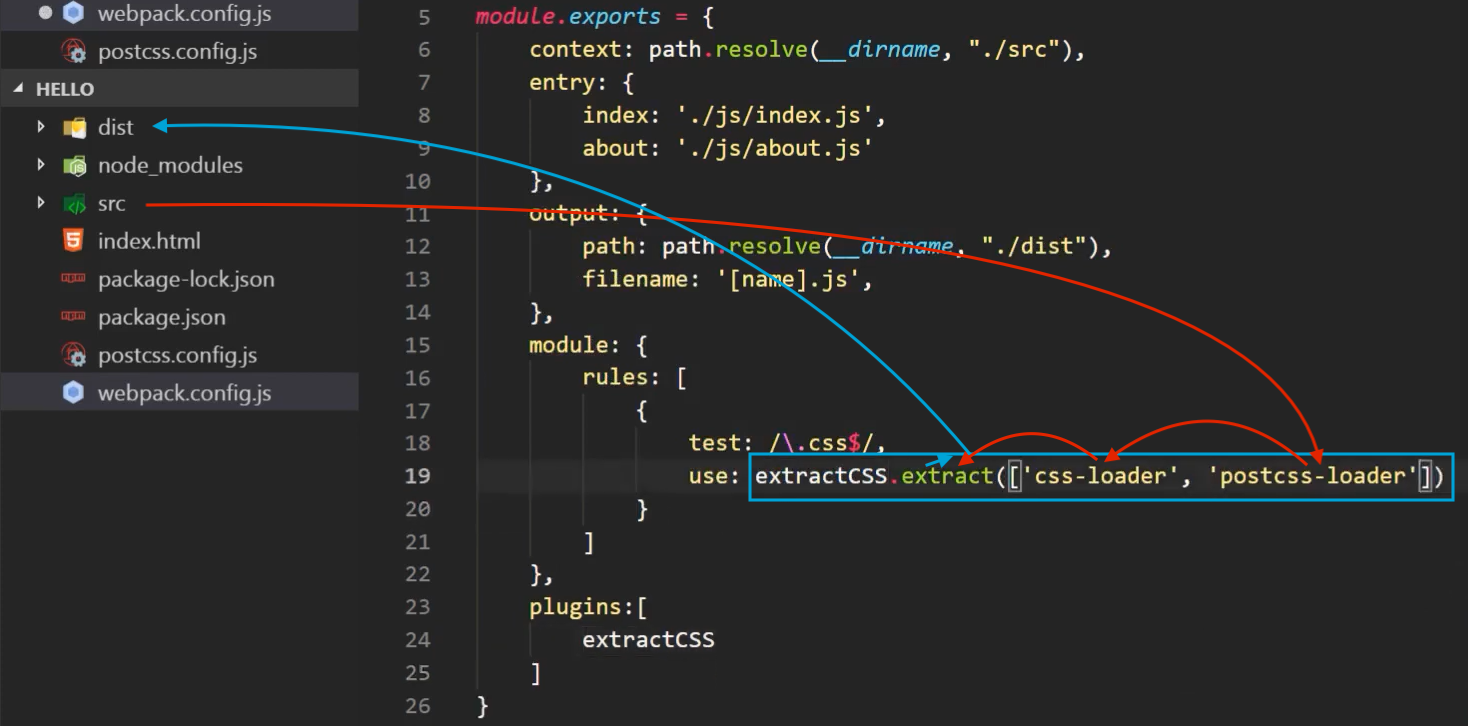
前往 webpack.config.js 檔中的 module.exports = {} 下面的 module: { rules: [] } 裡的 use: extractCSS.extract([]) 多加入 'postcss-loader' 的設定,修改後如下。
1 2 3 4 5 6 7 8 | module: { rules: [ { test: /\.css$/, use: extractCSS.extract(['css-loader', 'postcss-loader']) } ] }, |
使用 loader 的順序是由後往前,所以處理的過程會先將引入的 CSS 透過 postcss-loader 的 autoprefixer 加上前綴 (prefix) 處理後,才接著往下個流程 css-loader 進行處理。
css-loader 解析完成後,最後交由 extractCSS.extract() 產生出 [name].css 的檔案。

執行 webpack 編譯處理前綴 (prefix) 後產出 css 檔
以上設定完成後,在終端機上輸入指令 npm run watch 會先由注入點 import 引用 css 檔產處理後的 .css 檔,以 index.js 來正常沒問題的話會直接產生 .css 檔在,原先所使用的 css 在 dist/css/index.css 路徑下。
但原先使用的 css 程式碼中,沒有需要加入前綴,所以另外加上 box-shadow 的 css 屬性樣式。

在編譯完成後的路徑 dist/css/index.css 路徑,會見到在 box-shadow 的上面一行,又加上一行的 -webkit-box-shadow: css 程式碼。

這樣的方式配合上前面的設定,只需要在原本的 css 檔中撰寫一次就好,而剩下的前綴 (prefix) 會透過工具自動加入與處理。
