接下來要透過 webpack 來讀取其他副檔名的相關檔案,像是 .css、 .img、 .html …等等。
什麼是 css loader
loader 是為了讓 webpack 解析除了 .js 以外的檔案所需的插件 (plugin)。
安裝與使用 css-loader style-loader
安裝 css-loader 與 style-loader
在終端機下指令安裝
1 2 3 | npm install css-loader style-loader --save-dev // or npm i css-loader style-loader -D |
設定 css-loader
進入到 webpack.config.js 設定 module.exports = {} 裡的 module: {},設定的部份是在裡面的 {} 物件加入。
module: {} 使用其他套件或是 loader 時,都需要在 rules: [] 裡的 [] 陣列中加入設定,而在陣列中在使用一個 {} 物件,而物件中所設定的就是每個獨立套件的規則。
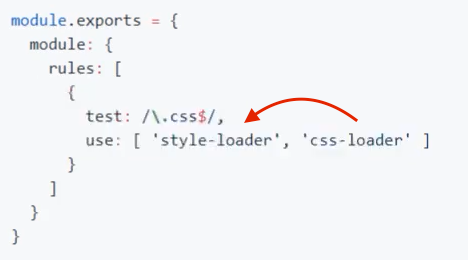
1 2 3 4 5 6 7 8 | module: { rules: [ { test: /\.css$/, use: ["style-loader", "css-loader"], } ] }, |
- test: /\.css$/, 的部份,排除 .css 以外的 /\$/ 為正則表達式,是讓 webpack 去讀取 .css 這個副檔名進行讀取進 css-loader 中。
- use: ["style-loader", "css-loader"] 參考 css-loader 的 github 官方文件 部份設定,透過 use: [] 來掛載 css-loader。
loader 的順序是由後倒序執行到前面
use: ["style-loader", "css-loader"] 的執行是由後面的 "css-loader" 處理後,才接著執行 "style-loader"。

重架專案資料夾架構
- src 資料夾內另外在開啟一個 js 資料夾,將 index.js 與 about.js 放置 scr/js/ 資料夾內。
- 接著在 src 資料夾下開啟 css 資料夾,裡面建立 index.css 檔。
前往 webpack.config.js 裡面將路徑修改前面加上 ./js/,修改如下
1 2 3 4 | entry: { index: './js/index.js', about: './js/about.js' }, |
專案資料夾根目錄下建立 index.html
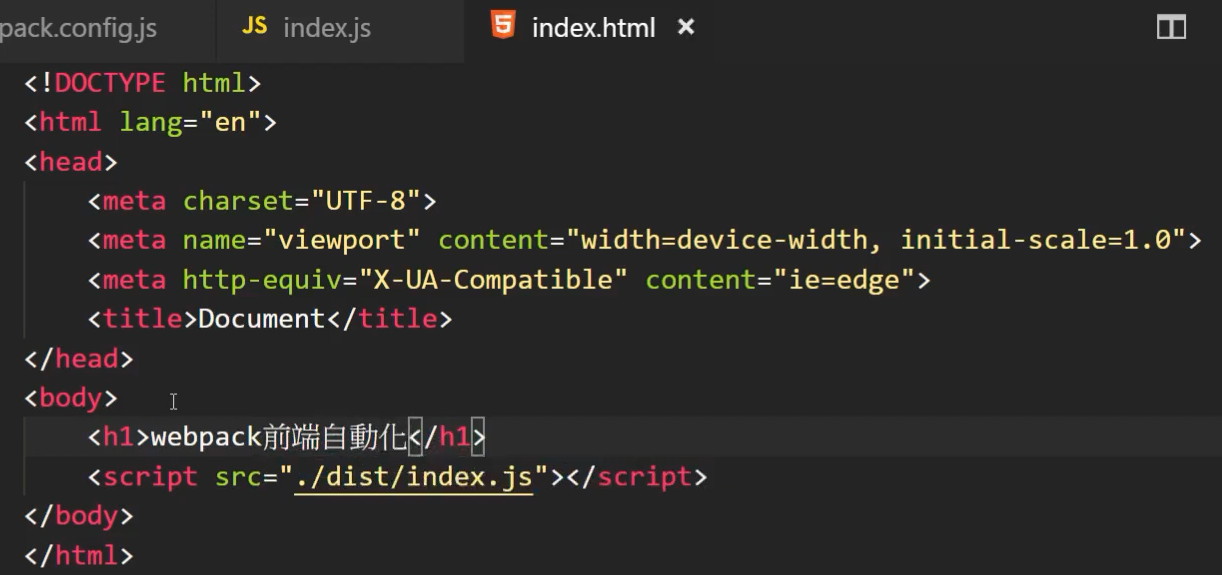
以上設定完成後,在專案資料夾根目錄部份新建檔 index.html,裡可使用 emmet ! 加 tab 鍵產生 html 基本模版。
在 index.html 檔中的 </body> 前加上引入 ./dist/index.js 檔。
1 | <script src="./dist/index.js"></script> |
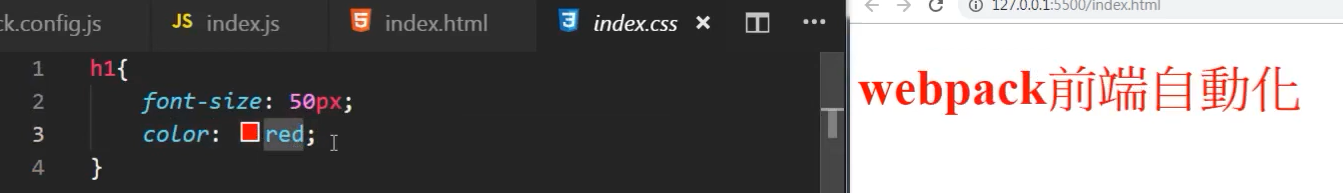
在 src/css/index.css 檔中加入 h1 標題樣式 h1 {font-size: 50px; color: red;} 。
src/ 的 js/ 資料夾下的 index.js 引入 /css/index.css
設定 src/js/index.js 裡,載入 index.css 使用,前往 css-loader GitHub 官方說明文件。
說明將要使用 file.js 檔中,透過 import css from "file.css"; 的 import 方式,將 .css 檔引入到 JavaScript 中使用。
前往 src/js/index.js 檔中加入與修改程式碼,如下
1 | import '../css/index.css'; |
在 src/js/index.js 檔中,將 src/css/index.css 引入進來使用。
這樣的原理在 webpack 的官網上有提到,會將相關副檔名的檔案,注入到 webpack 的注入點中,引入相關的資源與編輯檔後,最後透過 webpack 編譯出來呈現在瀏覽器頁面。在這樣的情形下 webpack 只做引入的設定,而引入的部份都是靠 entry 注入點檔案,也就是 index.js 這支檔案來引入使用。
引入 css 到 index.js 檔案後,可以在 import 的下方在接著撰寫其他 JavaScript 羅輯程式碼。
npm 執行 watch 指令,執行 webpack 編譯模式
引入 index.css 檔後,前往終端機下指令 npm run watch 監視想關檔案。
課程中主要只有先安裝 css-loader,如果出現下面的錯誤提示要在安裝 style-loader。
安裝 npm 縮寫指令
- install 可縮寫成 i
- --save-dev 可縮寫成 -D 大寫的 D
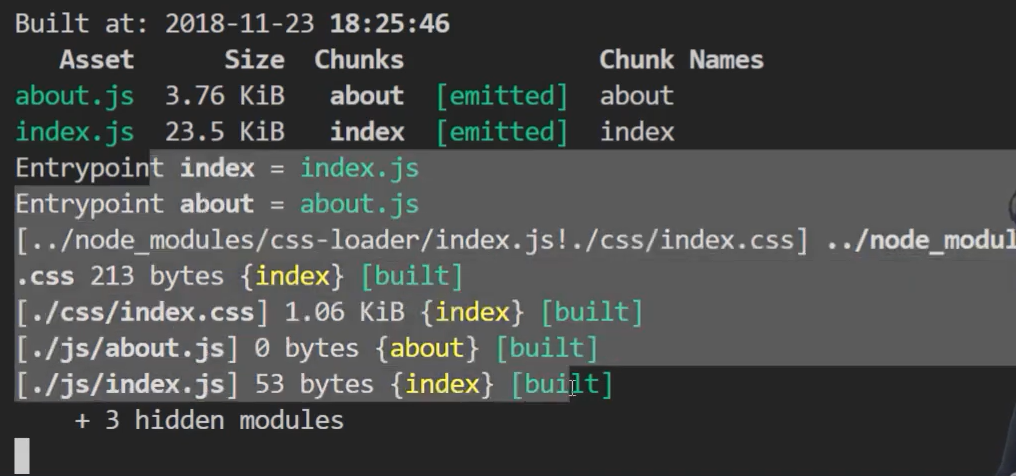
npm 指令 watch 模式可正常執行 webpack 編譯模式後,會出現相關訊息。

其中 [../node_modules/css-loader/index.js!./css/index.css] ../node_modules 的部份是指 css-loader 讀取 index.js 檔中的引入的 ./css/index.css CSS 樣式掛載進入,以 JavaScript 的方式引入使用,這部份主要也是透過 index.html 中引入的 <script src="./dist/index.js"></script>,透過 JS 把 CSS 一起引入使用。
接著使用 VSCode 套件 LiveServer 點按 GoLive 按鈕,點按後會在瀏覽器自動開啟頁面,這樣的方式是先透過 VSCode 在本地端起 web server,目前還沒處理到 webpack 啟用本坉端 Server,先以 LiveServer 代替使用。
在 index.html 中加入標題內容。

目前開啟本地端的 server 開啟頁面,可以見到字級與字色都有對應設定的 css 檔中的樣式。

將文字色彩由紅色,修改成藍色。

會直接在瀏覽器 watch 第一時間連動修改,主要是透過 css-loader 以 JavaScript 來執行,而 bundle 出來的 index.js 檔也會包函著。
這樣的處理方式不需要特別額外產生 css 檔案,只需要以 css-loader 執行後傳入到 style-loader 的 index.js 進入點中。
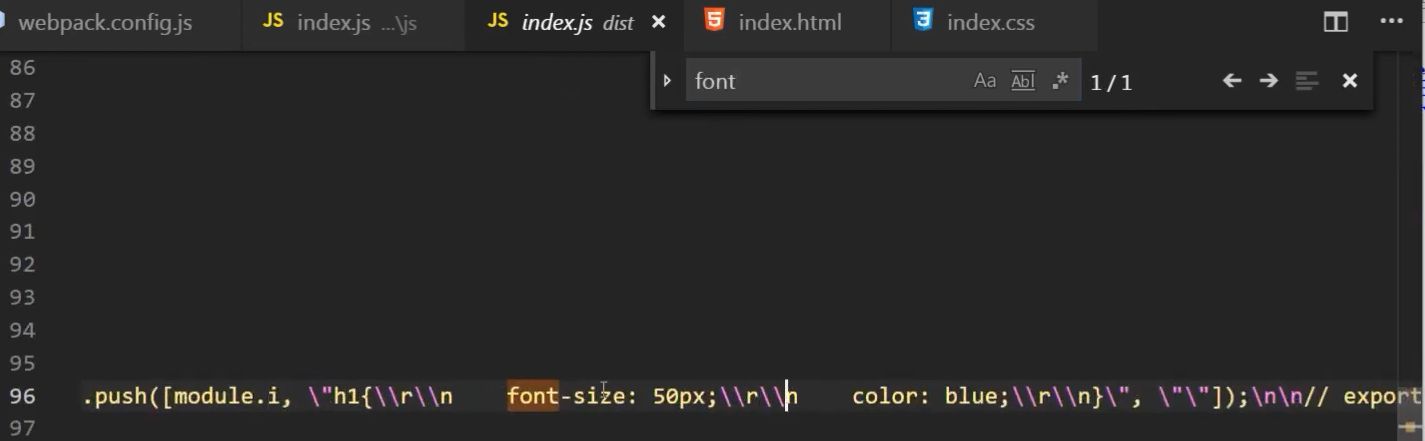
在查找 webpack 編譯過的 index.js 檔中,就有看到 index.css 檔中的 font-size: 50 的樣式。

把 css 樣式包進 JS 程式中執行與使用 .css 檔概念
這樣的處理方式有好有壞,在處理專案時包進 JS 中,主要是因為使用前後端分離架構,與使用直接特定 .css 檔會各有優缺點。

