什麼是 NODE_ENV
簡單來說 NODE_ENV= 指的就是 node.js 提供的環境變數,用來傳送參數使用。
原先的 webpack.config.js 檔中的的進入點 (entry) 路徑與輸出路徑 (output) 執行編譯模式,透過 package.json 檔使用 --mode development 與 --mode production 來對應 npm 指令執行編譯對應生產或是開發版本。
但在執行的過程中,要讓 webpack.config.js 檔中也知道是生產或是開發版本時,在 package.json 檔執行時帶入變數到 webpack 裡,而這樣才可以讓 webpack 執行對應的生產或是開發版本,所以就需要 NODE_ENV 帶入設定,接著要了解就需要使用下面的做法。
安裝 cross-env
什麼是 npm cross-env
運行跨平台設置和使用環境變量 (Node中的環境變量) 的腳本。
但若該專案會跨作業系統(即,windows)使用,建議搭配套件 cross-env 使用,只需要 package.json 中執行程式的指令前加上 cross-env。
可參考 對cross-env的理解 文章。
先需要執行 npm 安裝 cross-env 套件,執行指令如下
1 | npm install cross-env --save-dev |
執行完 npm 安裝指令後,確任 package.json 檔裡的 "devDependencies": {} 中是不是有 "cross-env": "^x.x.x", 的內容,如果有的話就是將 cross-env 確任安裝完成。
package.json 裡的 “scripts”: {} 中,在執行模式使用 NODE_ENV= 將 webpack 模式以 node.js 傳入使用
設定 package.json 裡的 “scripts”: {},加入 NODE_ENV=
直接在 package.json 檔中,透過指令執行的部份加入 NODE_ENV=development (開發環境) 或是 NODE_ENV=production (生產環境) 的指令參數,透過 NODE_ENV= 後方可以指定 webpack 的對應編譯版本,分別在 "scripts": {} 物件中的指令,加入 NODE_ENV= 的環境變數,加入後如下。
1 2 3 4 | "scripts": { "start": "NODE_ENV=development webpack --mode development", "deploy": "NODE_ENV=production webpack --mode production" }, |
process.env.NODE_ENV 取得 package.json 執行 webpack 指令傳入 node.js 環境變數
在 webpack.config.js 檔中使用 console.log("process.env.NODE_ENV:", process.env.NODE_ENV) 查看執行結果。
在 PC windows 的終端機指令出現的錯誤
上方的部份設定完成後,終端機內使用指令 npm run start 執行開發環境編譯,但會出現下面的錯誤訊息。

裡面寫著 'NODE_ENV' 不是內部或是外部命令...,這個部份如果是在 MacOS 的系統下是可以正常運作,但在 windows 下是無法執行。
如果是 windows 系統的話,就需要在 package.json 執行 webpack 指令的 "scripts": {} 中的個別指令下,裡面的 NODE_ENV=<webpack mode> 前上補上 cross-env。
主要是 windows 系統環境中沒有 NODE_ENV 的變數設定,也導致 windows 在執行 npm 時會產生錯誤。
在 windows 下透過 cross-env 套件執行 npm 指令,才能讓 NODE_ENV 的變數設定正常執行,修改後如下。
1 2 3 4 | "scripts": { "start": "cross-env NODE_ENV=development webpack --mode development", "deploy": "cross-env NODE_ENV=production webpack --mode production" }, |
在 MacOS 下就可以不使用 cross-env 套件直接執行 NODE_ENV 的變數。
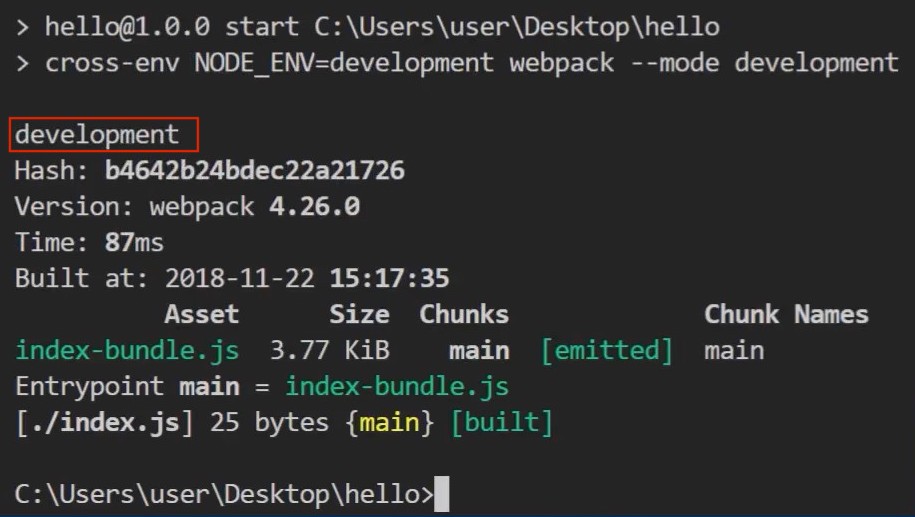
windows 在 NODE_ENV= 前方加入 cross-env 後,輸入 npm 指令 npm run start 查看 webpack.config.js console.log(process.env.NODE_ENV) 的顯示結果,會出現 development 表示將 node.js 的環境變數 NODE_ENV 透過 cross-env 正常傳入 webpack 中使用。

使用 NODE_ENV 的方式執行 webpack 編譯模式
NODE_ENV 透過編譯環境判斷式,條件成立後執行後續內容
NODE_ENV 可以透過 JavaScript 的 if() 判斷式來確任編譯環境,透過條件判斷成立下下才可以後續的動作。
1 2 3 | if ( process.env.NODE_ENV === 'development') { console.log(process.env.NODE_ENV) } |
module.exports = {} 的 mode: 設定使用 process.env.NODE_ENV,以 node.js 的環境變數指定 webpack 執行 webpack 編譯環境
在 webpack.config.js 中的 module.exports = {} 物件中加入設定中,另外加入 mode: process.env.NODE_ENV。
使用 mode: process.env.NODE_ENV 來傳入 node.js 的 NODE_ENV 環境變數。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | var path = require("path"); console.log("__dirname:", __dirname); if ( process.env.NODE_ENV === 'development') { console.log('NODE_ENV:', process.env.NODE_ENV) } module.exports = { mode: process.env.NODE_ENV, context: path.resolve(__dirname, './src'), entry: './index.js', output: { path: path.resolve(__dirname, './dist'), filename: 'index-bundle.js', }, } |
要使用此方法除了設定 webpack.config.js 外,也需要到 package.json 中將 --mode <執行編譯模式> 移除,不需要再讓 webpack 傳入運行模式。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | { "name": "webpack-course", "version": "1.0.0", "description": "", "main": "index.js", "scripts": { "start": "cross-env NODE_ENV=development webpack", "deploy": "cross-env NODE_ENV=production webpack" }, "keywords": [], "author": "", "license": "ISC", "devDependencies": { "cross-env": "^7.0.3", "webpack": "^5.28.0", "webpack-cli": "^4.6.0" } } |
以上設定完成後,接著使用指令 npm run start 與 npm run deploy 查看 index-bundle.js 的執行結果。
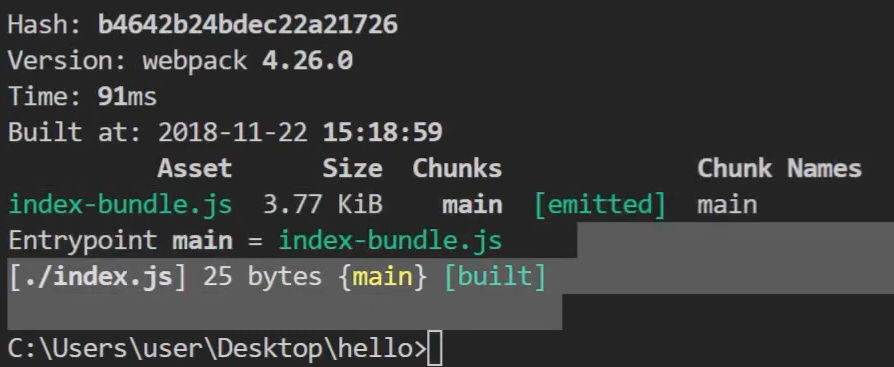
使用指令 npm run start 執行 webpack 後,也一樣沒有出現警告。

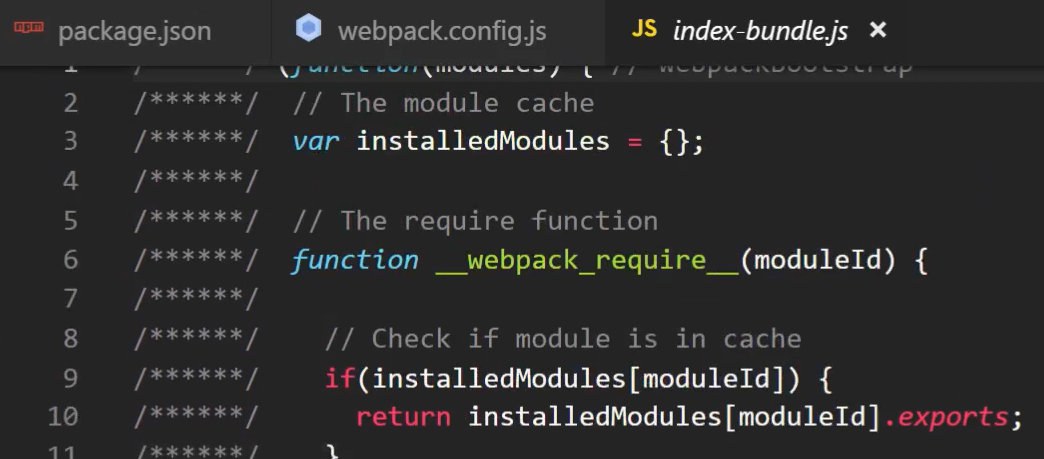
接著開啟 dist/index-bundle.js 檔案,也確實為 webpack 開發模式下的輸出檔。

再接著使用指令 npm run start 讓 webpack 執行生產模式打包檔案,這裡可以看到對確任處理成單一行的壓縮程式碼。

依自已習慣選擇使用 NODE_ENV 的方式或是 npm scripts 自定指令參數 –mode 方式,執行 webpack 編譯模式
npm scripts 自定指令參數 --mode 方式執行 webpack 編譯與 NODE_ENV 的方式執行 webpack 編譯模式與個人設定 webpack.config.js 的方式有關,主要以自已習慣的方式處理就好。
