因為firefox本機復原事件後,決定還是將相關有用到的 firefox 附件元件整理過,以便日後有需在將資料找出來看。
此外 Firefox 在多次改版後附加元件也變動不少,比較主流的附加元件還是可以使用的到,但過舊的就一定要在舊版上使用,比較一下新版的 FireFox 57 版效能與資源提升不少,花了點時間試一下可換代舊版的附加元件的方案,舊版的讓我留下來使用的理由就幾個方便書簽整理的附加元件在新版還找不到取代的方案,日後在慢慢整理與規劃不同的使用方式吧。
Firefox 57 以後版本
正選啟用
- 新同文堂:繁簡中文轉換
- ClickTabMove:快整將 Tab 指定到特定的 Firefox Window 中。
- ColorZilla:查看頁面中的色彩資訊,包括圖片也可以取得色彩值出來
- Display Page Resolution:在視窗的右上方顯示目前的高度與寬度 PX 值。
- Fontface Ninja:查看目前網頁頁面中使用的字型,是免費還是收費
- JavaScript Toggle On and Off (WebExtension):可將 FireFox 的整個程式 JavaScript 整個關閉不使用
- Load Progress Bar:在功能列下方會有讀取的進度條了解頁面載人的進度。
- Merge Windows:將所有的頁簽與視窗整理於同一個視窗中。
- Multi-Account Containers:可將頁簽分類群組化,另外群組化的頁簽可獨立登入使用帳號,區隔一般頁簽的使用者
- Page Saver WE:簡易的頁面截圖軟體。
- Save Page WE : 網頁完整封存工具
- Quick JS Switcher:可將單頁的 JavaScript 開啟或是關閉
- Simple Translate:簡單的翻譯工具,小巧快速
- S3.Translator:Google 翻譯的小工具。
- Synology Download Manager:Synology 的 Downloal Station 下戴進度監視
- TabSearch:快選與輸入關鍵字到特定開啟中的頁簽中。
- uMatrix:通過點選開關達到控制瀏覽器中的各種網頁請求。藉此阻擋網頁指令、嵌套頁面、媒體廣告、社交網站追踪等行爲。uMatrix: 點選矩陣式防火牆,並帶有其他保障私隱之工具。uMatrix的使用方式
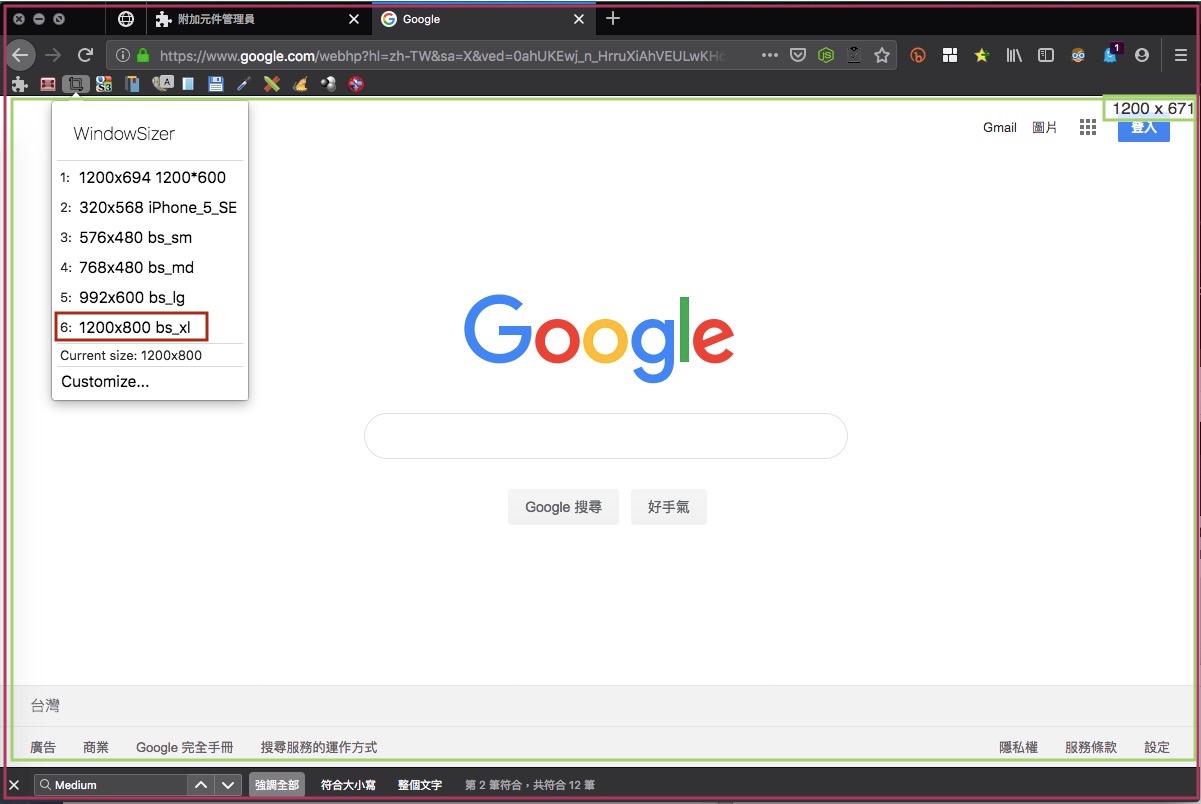
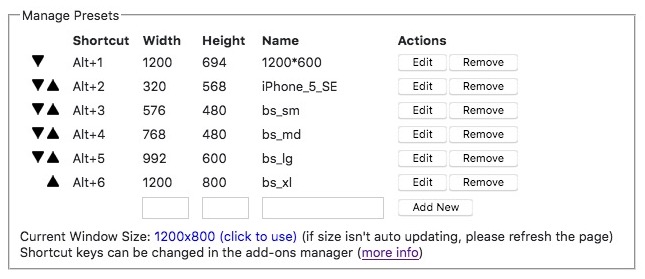
- WindowSizer:可以自定視窗的高度與寬度,可以使用 Alt+數字 到定到的視窗大小,自適應網頁設定的好工具。可以去 /Users/使用者名稱/Library/Application Support/Firefox/Profiles/亂數.Profile Manager Name/browser-extension-data/windowsizer@drcheap.com/storage.js 直接修改相關參數 (其實是 JS 的陣列與資料,別如果是加入一筆設定會產生一組亂數 ID ,還是由套件介面去設定比較合適),熱鍵最多九筆,在選用功能時所直接控制的是瀏覽器的 Window 物件,也就是瀏覽器的最外層改成指定的尺寸大小,而不是扣除了功能列後的 document 物件尺寸大小。
概觀:
在網頁開發時為了要使瀏覽器,盡可能因應自適應的寬度,達到斷點切換最佳效果,而最好的計算方式,就是以裝置寬度配合斷點的數值來切換自適應,在近於裝置寬度前就先取較近的斷點寬度來達到切換的目地 (不可能有正好在裝置寬度的數值切換斷點)。
在頁面上取用近於最小高度為主的裝置寬度為主,原因是內容在瀏覽器高度能依此設計的話,重點資訊如果因窗口高度而切到的話,那也會比較不美觀與會有中斷感,而直接取較多市面上主流裝置的最小高度,做為開發設計的出發點,之少較高的裝置重點資訊內容可以接續後面的區塊內容,較不會有違和感。windowsizer 設定方式:
配合 Firefox 附加元件 Display Page Resolution 了解瀏覽器的關係, 瀏覽器頁面內的元素尺寸為綠色,而外圍為 windowsizer 所需要設定的,windowsizer 的計算主要針對瀏覽器的最外圍。

Current size (目前的尺寸):
計算為瀏覽器的整個高度,包函頁籤與功能面版按鈕的高度。
custonmize 點按後可直接進入附加元件內直接設定 windowsizer,可了解快速鍵與高寬的相關設定。


ps.66 開始不使用 json 形式的文件保存擴展的數據,改成 indexedDB 數據庫形式了。改成indexeddB以後,每個配置文件應該還是在 storage\default\ 文件夾裡面,但是似乎有一個問題,就是擴展的標識是一連串數字,晦澀難懂,並且這串數字不是擴展的ID,而是內部的UUID,哪個擴展對應哪個UUID必須要到 about:debugging 頁面裡面去看。但是又有一個問題,這個擴展的內部UUID是會變化的。當你新建一個配置,安裝同樣一個擴展的時候,你會發現擴展的 UUID 變了,而你直接從舊配置拷過來的文件夾名稱裡面的UUID還是舊的,這樣直接複製過來顯然不能用。然後我又試了一下原來擴展的文件夾改名成新的UUID的文件夾,發現也沒用,可能是新配置中擴展的數據庫裡面使用的是新的UUID。目前來看,簡單的改名拷貝不能讓舊擴展的配置在新配置中生效,只有完全備份舊配置遷移才可以。
- Zoom Page WE:可用下拉選單與按鈕組來控制頁面的比例。
- Open With : 在 Firefox、Edge、Safari 或 Opera 中快速測試您的網頁。在 Internet Explorer, Chrome, Safari, Opera (或者其他瀏覽器)
安裝步驟:
1.點選這裡來下載 並將檔案儲存至您的電腦中。 (直接點會沒反應,將連結已分頁開啟就會下載檔案。)
2.Open Terminal. 確保檔案權限讓您可以執行它(”x” 權限): chmod u+x open_with_mac.py。(這部份如果下載檔是在下載項目資料夾內,Terminal 輸入 cd 後,在將資料夾路徑帶入),進入後在執行權限指令。
3.以參數 “install” 來執行檔案, ./open_with_mac.py install ,若您移動了檔案,您必須再次執行此步驟 (Termail cd 進入存放的路徑在下一次 install 指令),理想是放在系統碟上使用者共用,所以放到 /Users 路行下,移完後在執行一次 ./open_with_mac.py install。

4.完成以上指令後在 Firefox 此套件內點下測試,如果沒問題的話上面就會秀出 在 /Users/open_with_mac.py 找到版本 7.0。
5.點下尋找瀏覽器,會自動找到系統內所安裝過的瀏覽器 (如果要使用虛擬機的 windows ie 也沒有問題,指向路徑就好,但路徑前後要包 "")。(註:只能使用 IE10 版本,9會回應記憶體不足,而且如果網址字串太過複雜一樣無法使用)

- Measure-it : 可用於網頁設計時,測量字體、元素間隔的大小尺寸,單位以 px 為單位。
- Google™ Translator : 可在功能列使用,另外也可直接在操作介面中快整切換要查的語系,在頁面中可將要翻譯的文字選取後點按 icon ,直接會在頁面中出現轉換的內容。
- Sync Tab Groups :
- 自定義分類名稱
- 分頁在分類之間的移動拖拉
- 釋放掉其他未啟動分類的分頁資源
- 不同電腦之間的紀錄同步
- 透過選項決定Pin tab跟著分類跑,或是全局的掛在最前方
- URL を日本語のままコピー (將 Url 網址使用 utf8 正常顯示繁中字元):
書簽管理
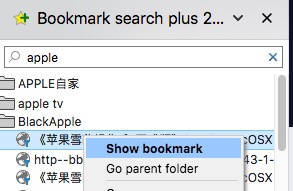
- Bookmark search plus 2: 強化 Firefox 書簽的搜尋功能,可直接跳到該書簽的父層資料夾 (Go parent folder) 與顯示書簽位置 (Show Bookmark)

- Bookmark Manager and Viewer:使用關鍵字快速找到書簽,可快速到達樹狀層,但關鍵字不包括尋找資料夾
- Quick Bookmark To Folder:輸入關鍵找到相關的資料夾,將目前使用的頁面存入找到的資料夾內,書簽加入可以直接快速到找關鍵字的書簽分類資料夾。
- Fess Google Bookmark Extension:使用 Google 的書簽服務,不同於 Chorme 內的程式書簽,單純將網址與分類功能做於服務中,目前無法同步於 Firefox 或是 Chorme 中使用。
- hccbe Google Bookmarks Extension : 可以將轉存成 HTML 檔的匯出書簽,一口氣上傳到 Google 的書簽服務
副選
- Xmarks Bookmark Sync:書簽同步軟體 Firefox 附件下載中心、beta versions ,老牌的雲端書簽同步插件,好處是可以跨瀏覽器,不過詬病的是很吃資源,而且在多重個不同裝置使用下可能會發生同步不完整的情形。
- 404 Bookmarks:掃瞄書簽中無法連線的網站或網頁,可批次刪除
- Speed Dial [FVD] New Tab Page, 3D Wall, Sync (整合多項功能):
舒適美觀的可視化標籤速遞面板,具有3D模式和同步功能
速遞面板 (所有的必要網站始終在您眼前!如果有大量網站,您可以按照組別重新整理它們。)
同步 (舒適的同步功能可以讓您在不同電話和移動設備上擁有類似的網站清單!) Eversync (書簽同步與備份)
美觀 (可以為每個單獨的網站創建概述。此外,您還可以從我們的圖庫中選擇預覽圖片。對於速遞面板本身,您可以安裝自己的背景或者使用我們的主題。)
防止不必要的訪客 (如果您不希望其他人看到您最喜歡的網站列表(如同事)?)
在這種情況下,您可以使用「關機」功能,用密碼保護您的速遞面板。
Firefox 54
1-翻譯軟體
1-1-新同文堂
功能詳細說明:
– 自動轉換:自動把網頁內容轉成繁體或簡體
– 網址過濾:指定某網域、網址的網頁內容以繁體或簡體顥示、文字縮放大小 (支援 regular expression、url、domain的指定方法)
– 自訂轉換詞彙 (重訂內部詞彙):添加內置轉換表中沒有的詞彙、修改內置轉換表中的詞彙
1-2-1S3.Google Translator
功能詳細說明:
此附加元件使用 Google 翻譯的公共 API http://translate.google.com/ ,因此,您可以使用其快速翻譯超過 80 種的語言。同時,此附加元件也可以自動偵測原始文字的語言。Firefox 上有許多簡單及複雜的附加元件,但是它們都有同樣的問題:當翻譯時,所選取文字的格式就會遺失,而 S3.Google Translator 則可保留網頁的 HTML 格式。
2-書簽管理
2-1-Show Parent Folder
功能詳細說明:
可在forefox書簽的收藏庫中找多一欄”父文件夾”的欄位,主要是可以看出書簽中的資料夾層次,如果用搜尋功能的話就可以很快速找到位置。

2-2-Go Parent Folder
功能詳細說明:
該功能可以在尋找到書簽後,在書簽用滑鼠右鍵直接點按跳到相對的路徑

3-下戴與上傳工具
3-1-DownThemAll!
功能詳細說明:
Firefox 的大量下載工具DownThemAll! 可以滿足您對下載的需求;安裝後不僅可以加速下載至 4 倍速,而且可隨時暫停/續傳。
DownThemAll! 很快,很可靠,很簡單!安裝後即可下載網頁中的所有鏈結或圖片,並且可以讓您自由設定一連串規則來下載您想要的東西!您隨時都可以完全操控您要載的東西、速度限制、並行下載連線數。除此之外,也能同時使用 Metalinks 或其它 Mirror 從不同伺服器中下載檔案。
3-2-FireFTP
Firefox 的 FTP 客戶端直接使用相關介面操作。
3-3-Xtreme Download Manager
多點續傳(可提升下載速度)、影音下載、影音轉檔功能於一身,支援 Windows、MacOS、Linux 三種作業系統,作為瀏覽器預設下載工具或是下載影音網站的影片必須安裝對應的瀏覽器擴充元件。
